Glosario
Etiquetas generales de HTML
✎ <html></html>
Permite la creación de elementos.
✎ <Body></body>
Muestra los objetos y textos en páginas.
✎ <head></head>
Muestra un encabezado.
✎ <title></title>
Le da un título a la pestaña de la página.
✎ <link></link>
Enlaza documentos en el tipo de archivo.
Etiquetas dirigidas a texto
✎ <h1-6></h1-6>
Son tipos de títulos. Pueden contar con las siguientes propiedades css:
📽color: sus valores son en rgb, nombre del color o código.
📽text-align: sus valores son center, right, left y justify.
📽font-family: sus valores son cursive, fantazy,monospace, serif y sans-serif.
📽background-color: valor en colores o imagen.
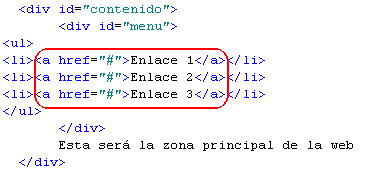
✎ <a></a>
Representa un hiperenlace.Cuentan con las siguientes propiedades css:
📽 text-decoration: sus valores son none, line-through, overline y underline.
📽 background-color: valor en colores o imagen.
📽 font-size: el valor se puede dar en procentaje o pixeles.
📽 font-family: sus valores son cursive, fantazy,monospace, serif y sans-serif.
📽 color: sus valores son en rgb, nombre del color o código.
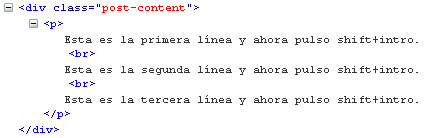
✎ <br></br>
Representa un salto de línea.
✎ <p></p>
Define una parte que debe mostrarse como un párrafo.Propiedades css que se pueden aplicar:
📽 font-family: sus valores son cursive, fantazy,monospace, serif y sans-serif.
📽 font-size: el valor se puede dar en procentaje o pixeles.
📽 text-align: sus valores son center, right, left y justify.
📽 color: sus valores son en rgb, nombre del color o código.
📽 background-color: valor en colores o imagen.
✎ <ol></ol>
Especifica una lista ordenada de artículos.
📽 font-family: sus valores son cursive, fantazy,monospace, serif y sans-serif.
📽 font-size: el valor se puede dar en procentaje o pixeles.
📽 color: sus valores son en rgb, nombre del color o código.
📽 list-style: con valores de none, circul decimal, etc.
📽 text-align: sus valores son center, right, left y justify.
✎ <ul></ul>
Determina una lista de artículos sin orden. Propiedades aplicadas de css:
📽 font-family: sus valores son cursive, fantazy,monospace, serif y sans-serif.
📽 font-size: el valor se puede dar en procentaje o pixeles.
📽 color: sus valores son en rgb, nombre del color o código.
📽 list-style: con valores de none, circul decimal, etc.
📽 text-align: sus valores son center, right, left y justify.
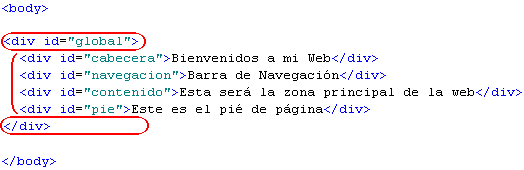
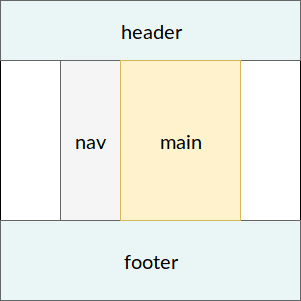
✎ <div></div>
Representa un contenedor genérico sin ningún significado especial. Propiedades css:
📽 background-color: valor en colores o imagen.
📽 text-align: sus valores son center, right, left y justify.
📽 color: sus valores son en rgb, nombre del color o código.
📽 with: valor en pixeles, porcentaje y em.
📽 height: valor en pixeles, porcentaje y em.
📽 font-family: sus valores son cursive, fantazy,monospace, serif y sans-serif.
📽 display: valor en contents, flex, block, etc.
✎ <footer></footer>
Muestra un pie de página. Propiedades que se utilizan:
📽color: sus valores son en rgb, nombre del color o código.
📽text align: sus valores son center, right, left y justify.
📽background color: valor en colores o imagen.
📽width: valor en pixeles, porcentaje y em.
📽height: valor en pixeles, porcentaje y em.
✎ <abbr></abbr>
Representa una abreviación o un acrónimo; mediante el atributo title se puede describir la abreviatura. El texto es usualmente representado como tooltip cuando se pasa el puntero sobre el elemento. Propiedades que pueden aplicar:
📽Text align: sus valores son center, right, left y justify.
📽font size: el valor se puede dar en procentaje o pixeles.
📽font family: sus valores son cursive, fantazy,monospace, serif y sans-serif.
📽color: sus valores son en rgb, nombre del color o código.
Etiquetas dirigidas a objetos
✎ <img>
Representa una imagen, acontinuación propiedades css que se pueden aplicar:
📽 width: valor en pixeles, porcentaje y em.
📽height: valor en pixeles, porcentaje y em.
📽border: valor en border-color, border-width, border-style.
📽border-radius: valores en pixeles o porcentaje.
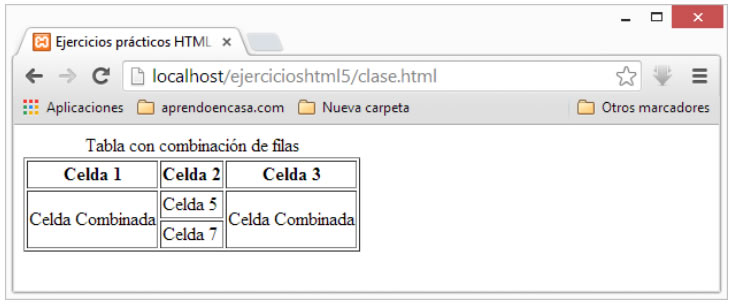
✎ <table></table>
Representa datos con más de una dimensión. Propiedades css que se pueden aplicar:
📽border: valores border-color, border-width, border-style
📽height: valor en pixeles, porcentaje y em.
📽width: valor en pixeles, porcentaje y em.
📽font-family: sus valores son cursive, fantazy,monospace, serif y sans-serif.
📽font size: el valor se puede dar en procentaje o pixeles.
✎ <caption></caption>
Representa el título de una tabla. Propiedades css:
📽text align: sus valores son center, right, left y justify.
📽font family: sus valores son cursive, fantazy,monospace, serif y sans-serif.
📽font-size: el valor se puede dar en procentaje o pixeles.
📽padding: valor en pixeles, porcentaje y em.
Propiedades CSS
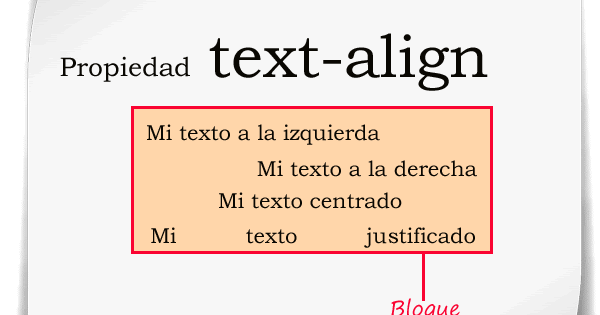
✎ text-align
Alinea textos.
✎ font-family
Introduce un tipo de letra.
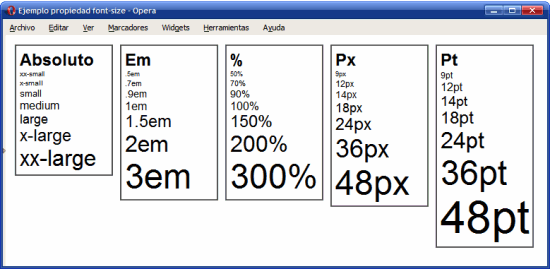
✎ font-size
Designa un tamaño de letra.
✎ color
Le da un color a textos.
✎ background-color
Brinda un fondo de color a textos y otros.
✎ width
Le da un ancho a objetos.
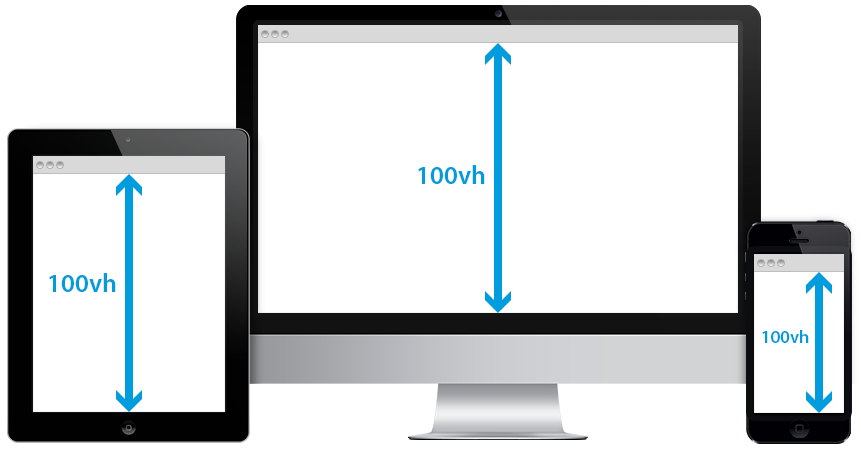
✎ height
Le da un alto a los objetos.
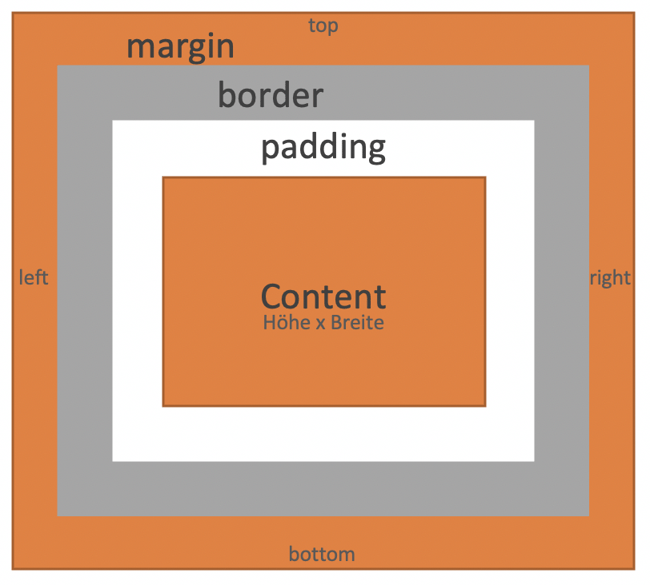
✎ margin
Le da un margen a objetos.
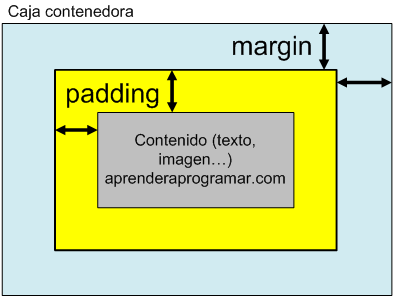
✎ padding
Se para objetos de los bordes.
✎ display
Le da un comportamiento a los elementos.
✎ flex-direction
Especifica una dirección a elementos flexibles.
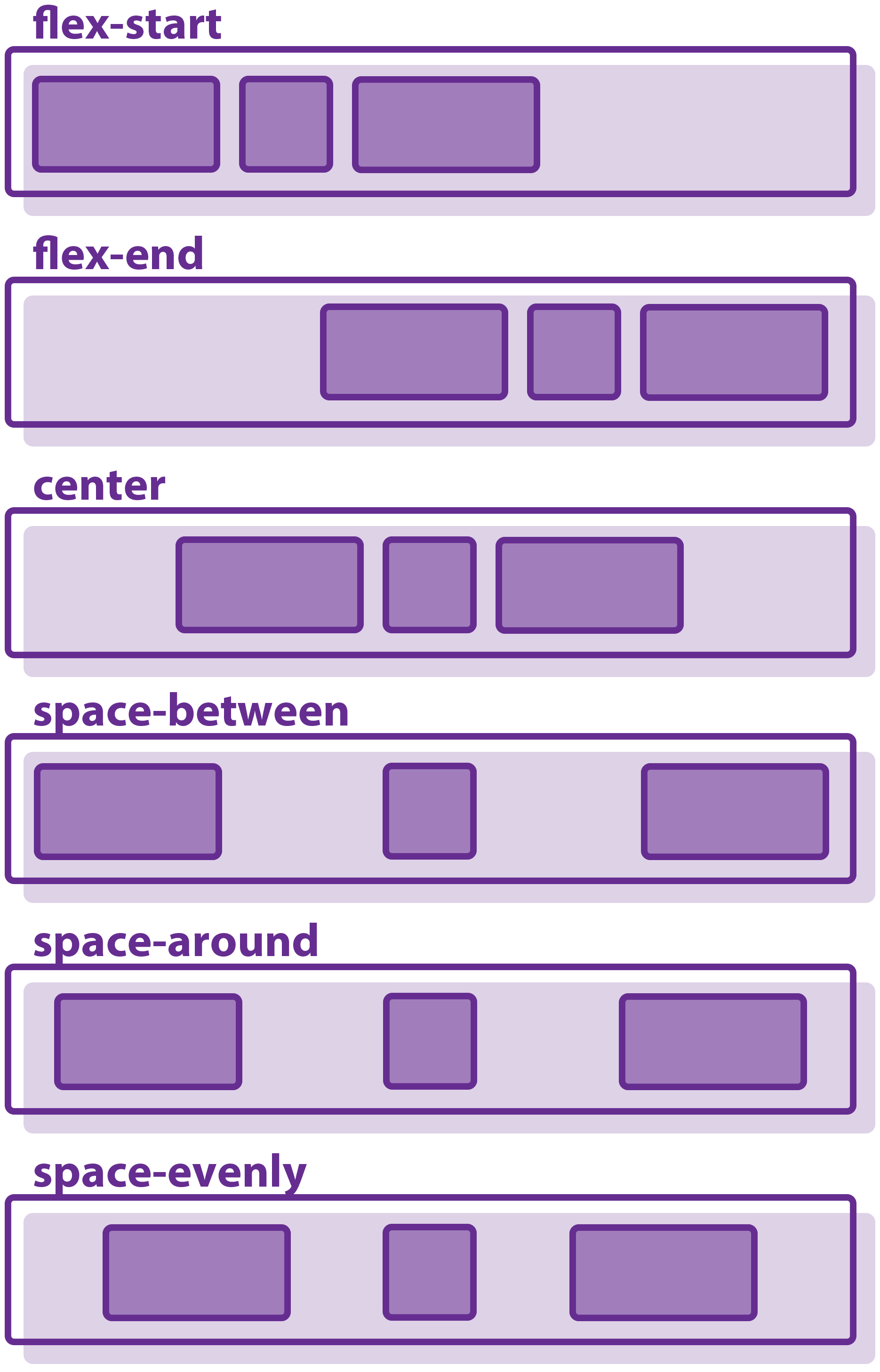
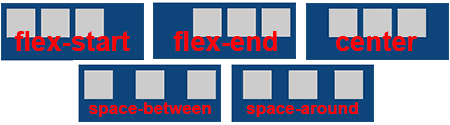
✎ justify-content
Le brinda una dirección designada.
✎ list-style
permite establecer todas las propiedades de estilo de lista a la vez.
✎ border-radius
Le un borde con estilo a objetos.
✎ Fle-wrap
Ajuste de línea